FETCH ASSETS BASED ON TAG
TAG: A
Tag is a keyword or label that can be assigned to any content. Multiple tags can be assigned to a content element, which allows to classify them by several different categorizations at the same time,
LET START TAGGING IN CQ
- Open Tag Manager:http://localhost:4502/tagging.
- Click on NEW and Create Namespace (folder where all your tag will be there)
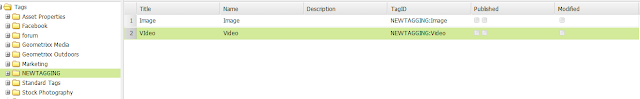
- Click on the Namespace And Create NEW Tag by giving the name:(like Video,Image) as shown below with TagID.
- Time to assign Created Tag to any of your assets(like images,video,pdf,pages etc)
- The below image show how to assign tag to Page.
- Click on Properties Dialog will Popup ,on basic Tab Tag Field will be there.
- Click on that and Search Your Namespace where You create Tags.
- Click on tag (i.e video or Image)
- Click ok.Your First tag Assigned to Page.
- In the same way you can assigned as many tag as you want.
- Now Time To Fetch all asset link assigned to particular Tag.
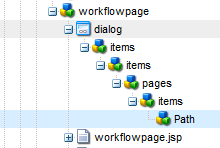
- Create Component and Create Dialog which has select option as below
Dialog Have Following Properties
SELECT NODE:
name: ./select
type : select
xtype: selection
jcrPrimaryType cq:Widget
OPTIONS:
jcrPrimaryType cq:WidgetCollection
IMAGE:
jcrPrimaryType nt:unstructured
text: IMAGE(whatever you want to display on the drop down select menu)
value : NEWTAGGING:Image(Tag ID)
VIDEO:
jcrPrimaryType nt:unstructured
text: IMAGE(whatever you want to display on the drop down select menu)
value : NEWTAGGING:Video(Tag ID)
- Copy and Paste Below code into .jsp file
CODE
<%--
Tag component.
TAG
--%>
<%@include file="/libs/foundation/global.jsp"%>
<%@page import="java.util.Iterator,
com.day.cq.tagging.TagManager,
com.day.cq.tagging.Tag
,org.apache.sling.api.resource.Resource " %>
<%
String searchTag = properties.get("select","");
%><%=searchTag%></h1><%
if(searchTag!=null)
{
try{
TagManager tagManager = resourceResolver.adaptTo(TagManager.class);
Tag tag = tagManager.resolve(searchTag);
Iterator<Resource> tags= tag.find();
%><h1><%=tag%><br><%=tags%><br><%=searchTag%></h1><%
while(tags.hasNext())
{
Resource resource1 = tags.next();
String path = resource1.getPath();
%>
<h1> <%= path%> </h1>
<h5><%=tag.getDescription()%></h5>
<%
}
}
catch(Exception e)
{
System.out.println("Exception is "+e);
}
}
%>
- Drag and Drop Component on Parsys.
- Double click on it and it will show two select category select one and press ok.
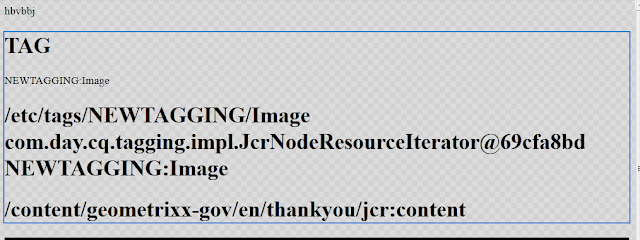
- Following Output will be Observed
- first show location of your tag
- Third one Id of your Tag
- Fourth one is path of that assets where you can fetch it by using path.