Dynamic tabs using listeners in cq5
"afterrender" in listener :
function(box, dialog)
{
box.findParentByType('tabpanel').hideTabStripItem(1);
box.findParentByType('tabpanel').hideTabStripItem(2);
}
"selectionchange" in listeners :
function(box,value){
if(value == 'work')
{
box.findParentByType('tabpanel').unhideTabStripItem(1);
box.findParentByType('tabpanel').hideTabStripItem(2);
}
else if(value == 'contact')
{
box.findParentByType('tabpanel').hideTabStripItem(1);
box.findParentByType('tabpanel').unhideTabStripItem(2);
}
else
{
box.findParentByType('tabpanel').hideTabStripItem(1);
box.findParentByType('tabpanel').hideTabStripItem(2);
}
}
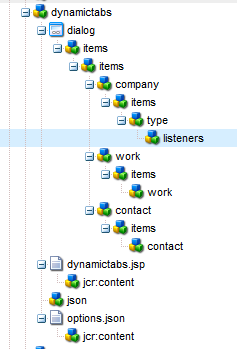
Doing same thing using json file, without creating options node
1. create a json file with data in it, as Key Value pair.
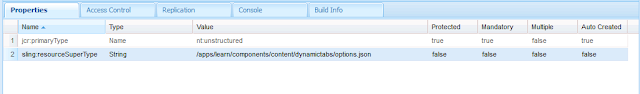
2. create a node and add a property sling:resourceSuperType and keep the json file address in value field.
3. In the node having xtype selection, make a property as options and keep the json file's address in the value field.
4. Delete the options nodes within the select node, if you have already created it.
** Listeners code will be same as the above.
3. In the node having xtype selection, make a property as options and keep the json file's address in the value field.
4. Delete the options nodes within the select node, if you have already created it.
** Listeners code will be same as the above.
JSON FILE :
[
{"text":"--Select--", "value":"company"},
{"text":"Work", "value":"work"},
{"text":"Contact us", "value":"contact"}
]






No comments:
Post a Comment